How to Use Landing Page Ripper to Analyze Design Trends
With the increase in competition online, analyzing design trends has never been more crucial for businesses looking to maintain a competitive edge. One effective tool for understanding and analyzing current design trends is the Landing Page Ripper. This article will guide you through the process of using it effectively to capture insights and enhance your design strategy.
Table of Contents
- Understanding Landing Page Ripper
- Why Analyze Design Trends?
- Getting Started with Landing Page Ripper
- Using Landing Page Ripper for Design Trends Analysis
- Tips and Best Practices
- Conclusion
Understanding Landing Page Ripper
Landing Page Ripper is a powerful Chrome extension designed to extract and download the complete structure and content of a landing page. It captures the HTML, CSS, images, and other assets required to analyze the page’s design accurately. This tool is particularly useful for marketers, designers, and developers who want to learn from top-performing landing pages.
Why Analyze Design Trends?
Design trends can significantly impact user engagement and conversion rates. By understanding current trends, businesses can create more compelling and user-centric landing pages. Here are a few reasons why analyzing design trends is beneficial:
- User Experience Enhancement: Stay updated with design elements that improve user interaction and satisfaction.
- Competitive Edge: Keep ahead of competitors by implementing popular and effective design strategies.
- Brand Image: Ensure your brand stays relevant with a modern and appealing design.
- Increased Conversion Rates: A well-designed landing page can lead to higher conversion rates.
Getting Started with Landing Page Ripper
To begin using Landing Page Ripper, follow these simple steps:
- Install the Landing Page Ripper Chrome extension.
- Navigate to the landing page you wish to analyze.
- Click on the Landing Page Ripper icon in your Chrome browser.
- Select the elements you want to download, such as HTML, images, or CSS files.
- Click the download button to save the landing page components to your device.
Using Landing Page Ripper for Design Trends Analysis
Once you have downloaded the landing page, there are several ways you can analyze the design trends:
Layout and Structure
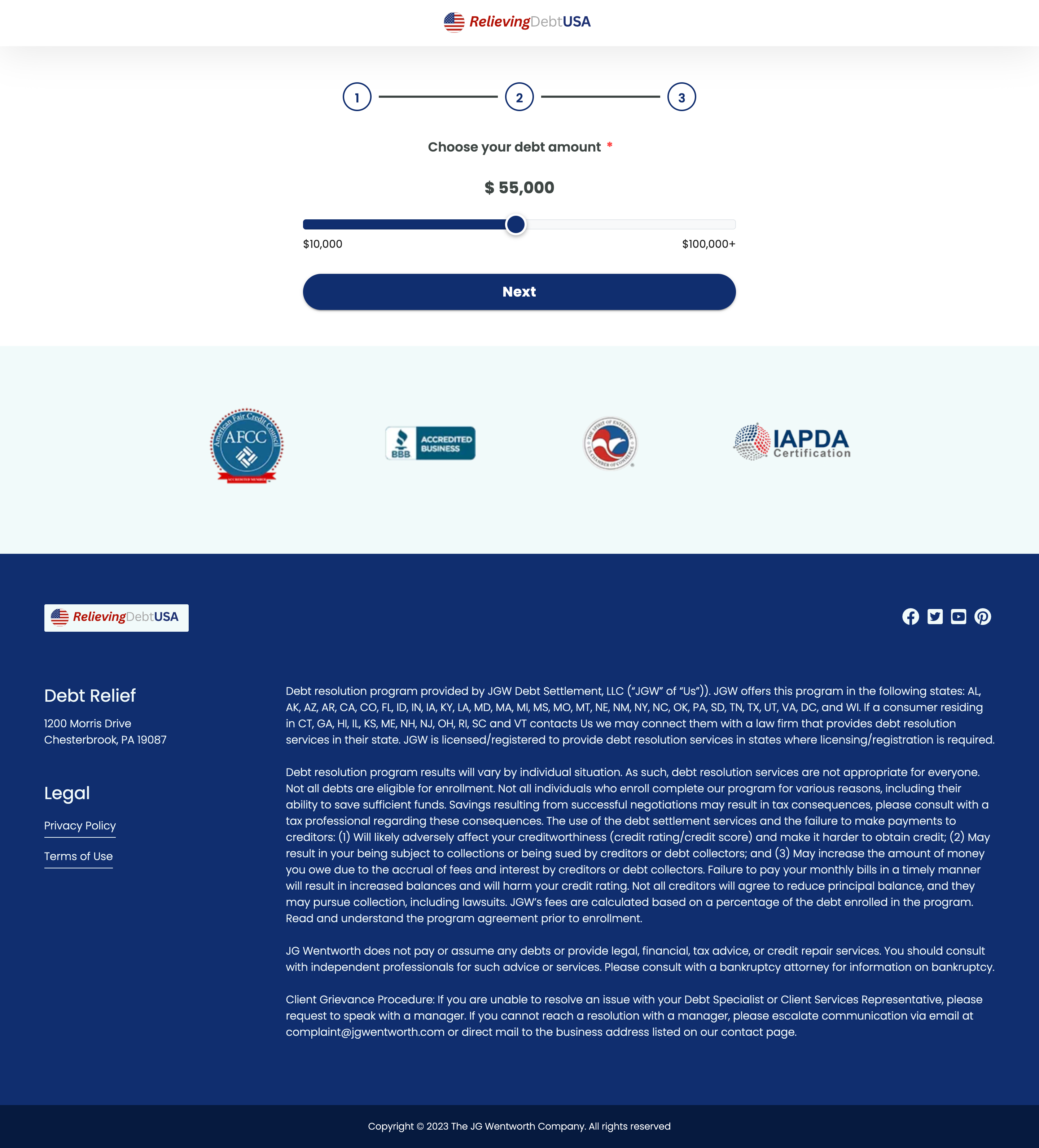
Examine how the page is structured. Look for patterns such as grid layouts, white space utilization, or the prominence of calls-to-action. Identify what makes the layout effective in terms of readability and user engagement.
Color Schemes and Typography
Study the color palette and typography used throughout the page. Consider how colors and fonts contribute to the visual hierarchy and branding. Take note of any trending font styles or color combinations that could enhance your designs.
Visual Elements and Imagery
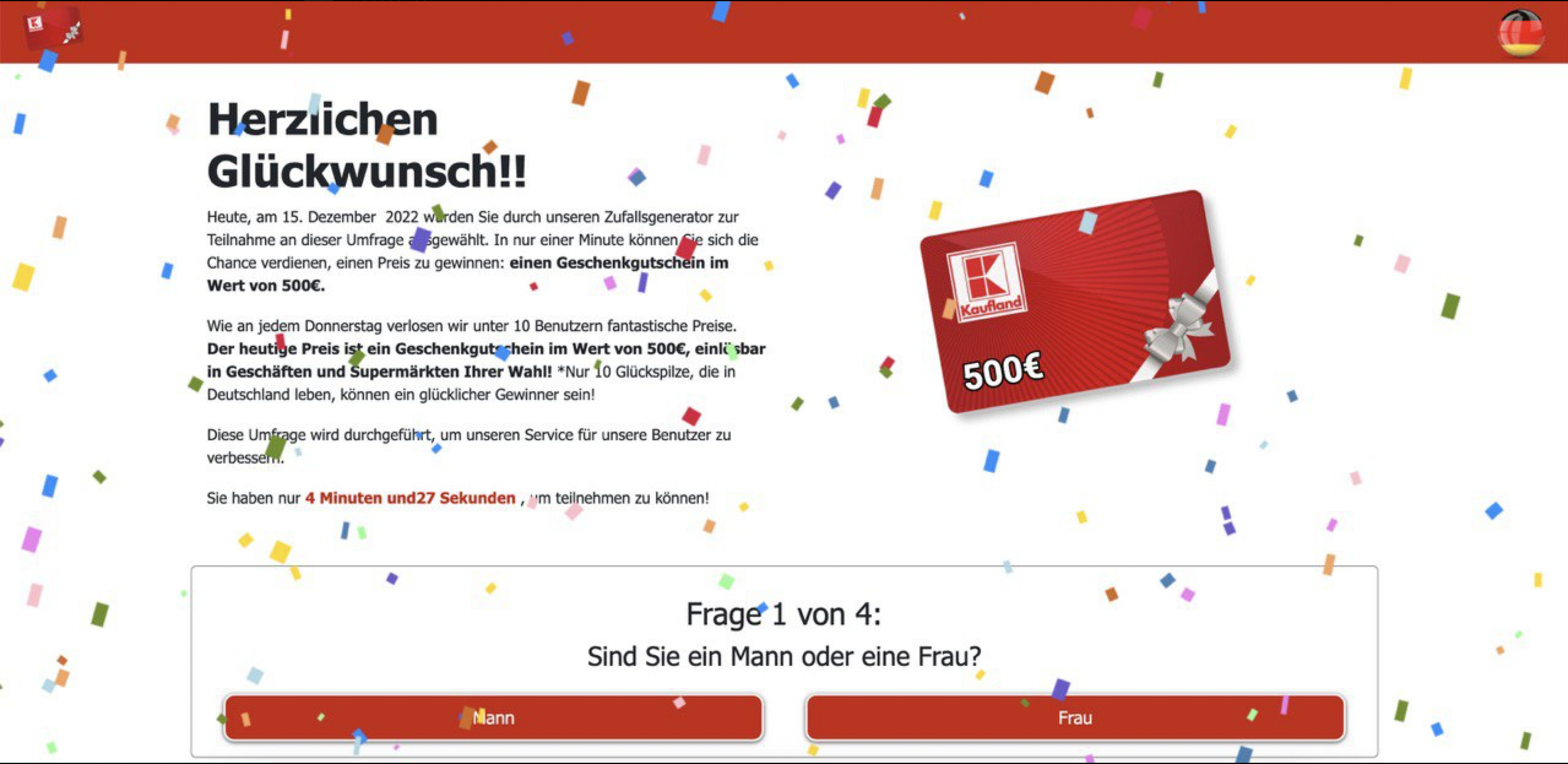
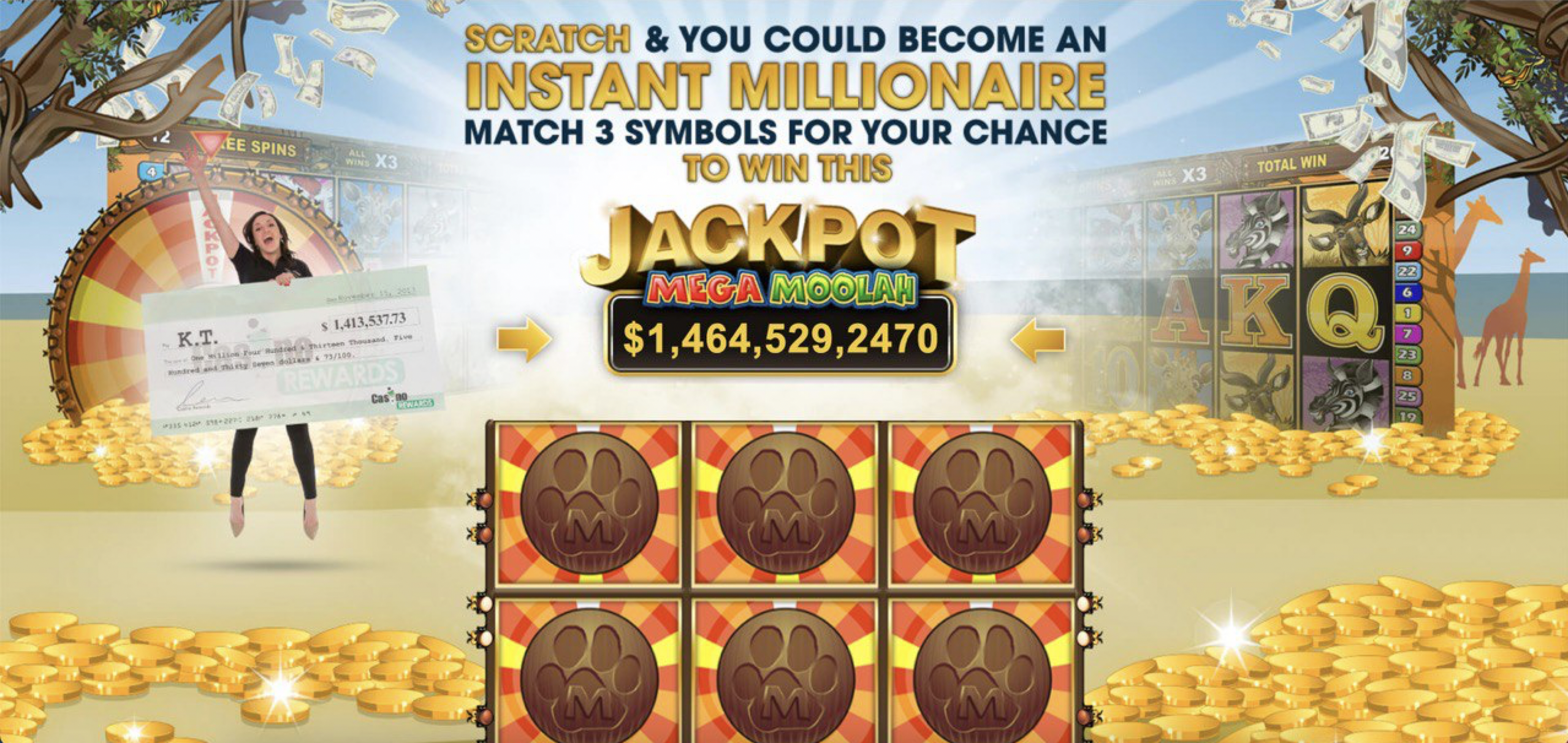
Look at the images, videos, and other media components. Assess their quality, placement, and how they integrate with the overall design theme. Visual storytelling can be a powerful tool in user retention and conversion.
Interactive Features
Interactive elements such as animations, forms, and buttons can significantly improve user engagement. Analyze the functionality, design, and effectiveness of these features to identify best practices you can adopt.
Content Arrangement
Review how content is organized. Effective content arrangements enhance comprehension and guide users effortlessly through the page. Determine the techniques used to highlight key messages and offers.
Tips and Best Practices
When using Landing Page Ripper to analyze design trends, consider the following tips and practices:
- Focus on High-Performing Pages: Prioritize analyzing landing pages that demonstrate high conversion rates or user interaction.
- Stay Contextual: Ensure that the design trends you adopt align with your brand’s identity and overall design strategy.
- Iterate and Experiment: Use insights gained from your analysis to test new designs and iterate based on user feedback.
- Document Findings: Keep a record of trends and strategies that work well to streamline future design processes.
Conclusion
Analyzing design trends is crucial for maintaining a competitive edge in any industry. By utilizing tools like Landing Page Ripper, you can efficiently extract, study, and learn from successful landing pages. Incorporating these insights into your design strategy can lead to increased user engagement, enhanced brand perception, and higher conversion rates. Try out the Landing page ripper tool to begin exploring and utilizing effective design trends today.